blog»Digital Marketing»Why Heatmaps Outshine Screen Recordings in Website Optimization

Why Heatmaps Outshine Screen Recordings in Website Optimization
2024/06/03
You can read this article in about 16 minutes
Introduction
When it comes to improving your website, knowing how visitors interact with your pages is essential. You need to see where they’re clicking, how far they scroll, and which sections grab their attention. This is where tools like heatmaps and screen recordings come into play. Both offer valuable insights, but heatmaps often come out on top. Think of a heatmap as a visual snapshot highlighting areas of high user activity, giving you an instant overview without the hassle of sifting through hours of user recordings. They provide a clear, aggregated view of user behavior, making it easier to make quick, data-driven decisions. Plus, they’re generally more privacy-friendly. While screen recordings offer detailed insights, they can be time-consuming and overwhelming. In this post, we’ll explore why heatmaps are often the smarter choice for optimizing your website.
Understanding Heatmaps and Screen Recordings
To optimize your website effectively, it’s important to understand the tools at your disposal. Heatmaps and screen recordings are two popular methods, each with its unique strengths and weaknesses.
Heatmaps
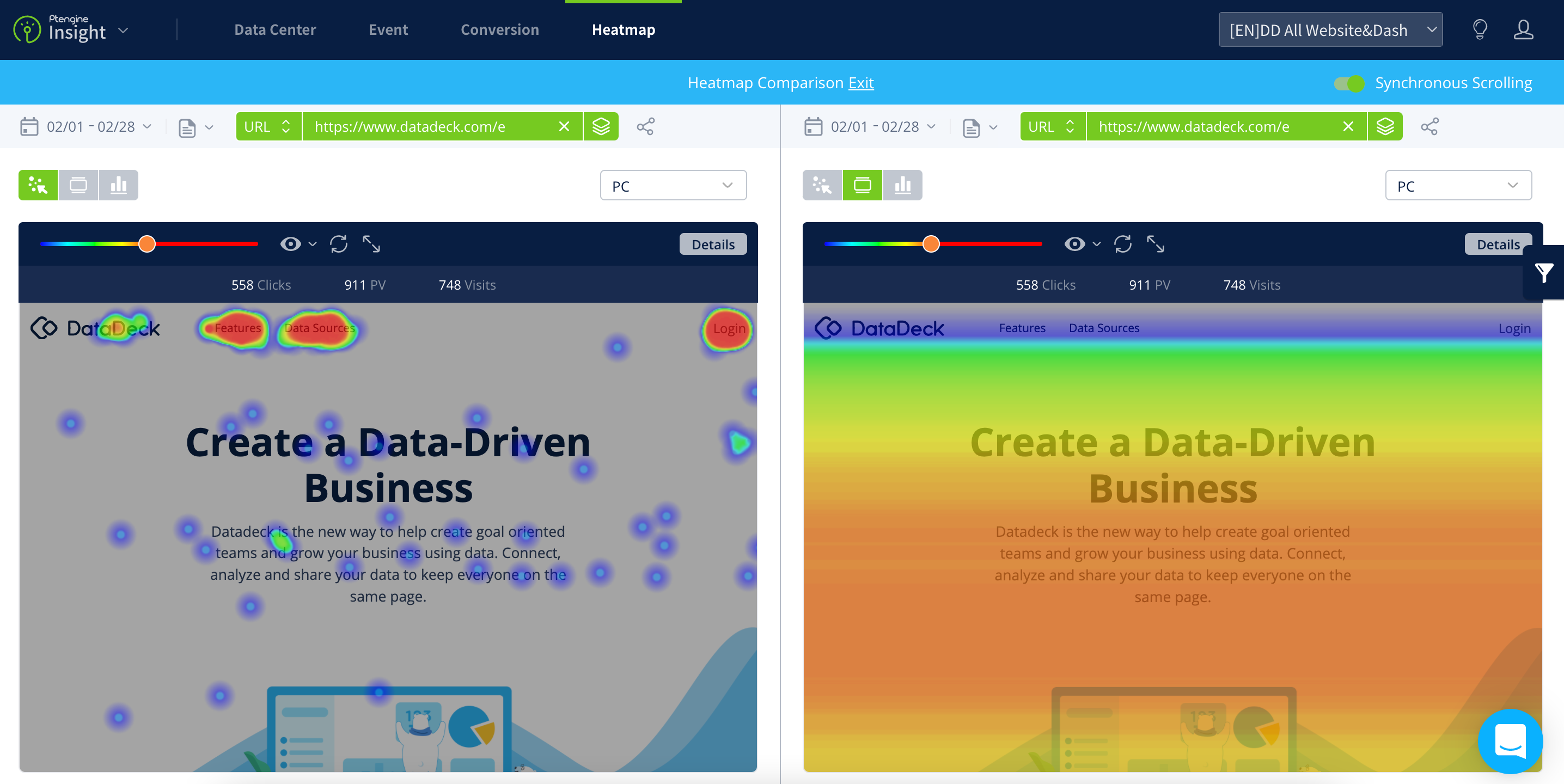
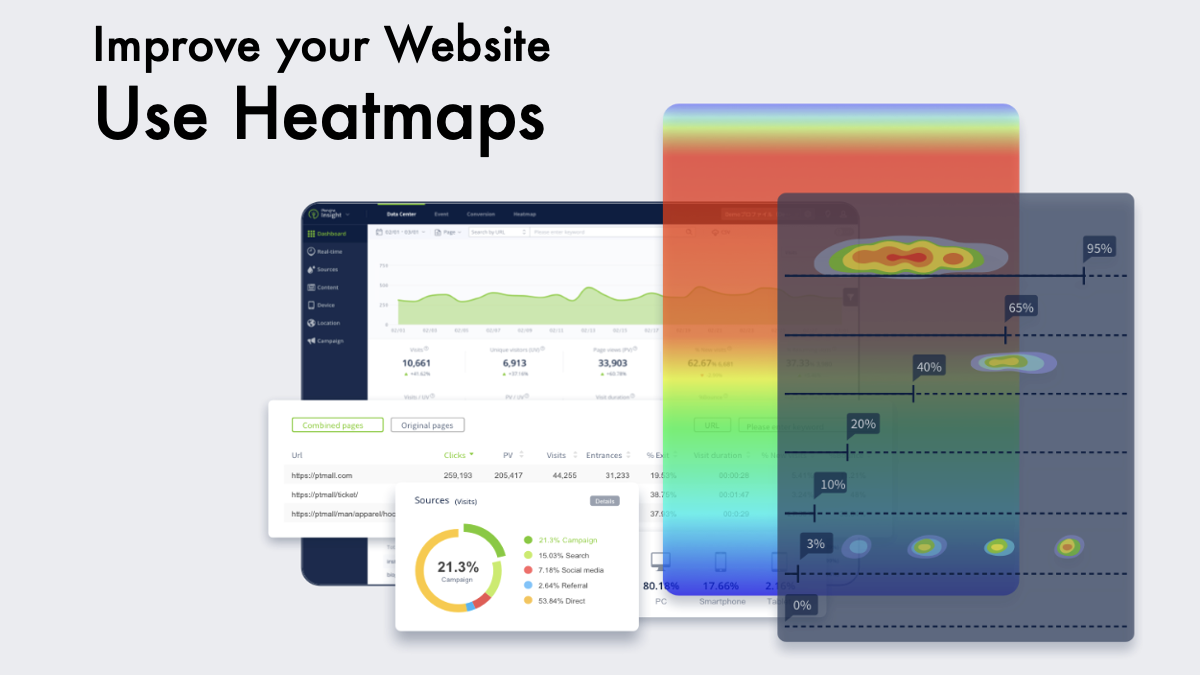
Heatmaps are visual tools that show you where users are clicking, moving, and scrolling on your website. They aggregate data from numerous visitors, creating a comprehensive picture of user behavior. There are several types of heatmaps:
- Click Heatmaps: Display where users are clicking.
- Scroll Heatmaps: Show how far down the page users are scrolling.
- Mouse Movement Heatmaps: Track cursor movements.

The beauty of heatmaps lies in their simplicity – at a glance, you can see which areas of your page are getting the most attention and which are being ignored.
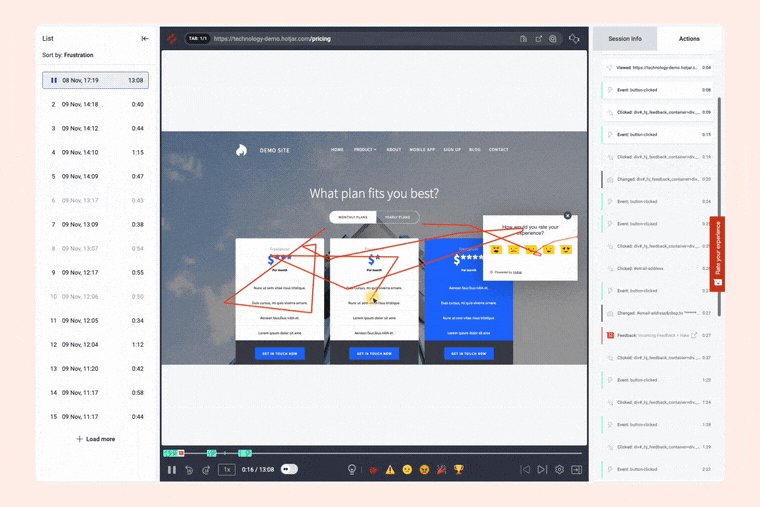
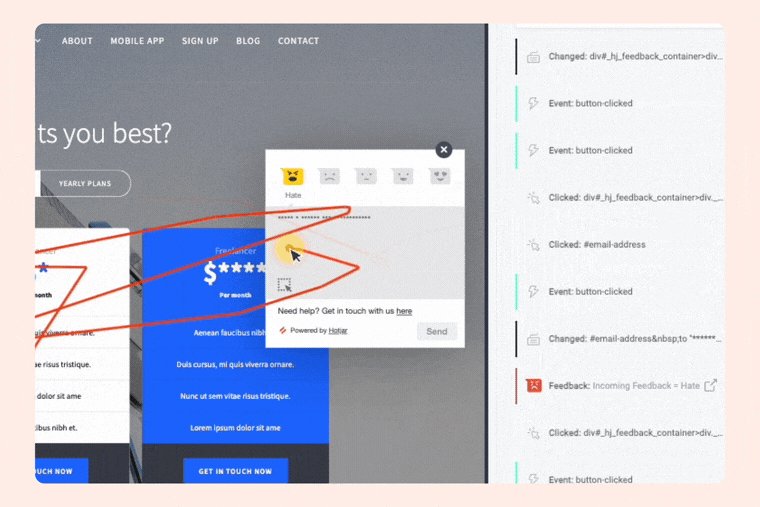
Screen Recordings
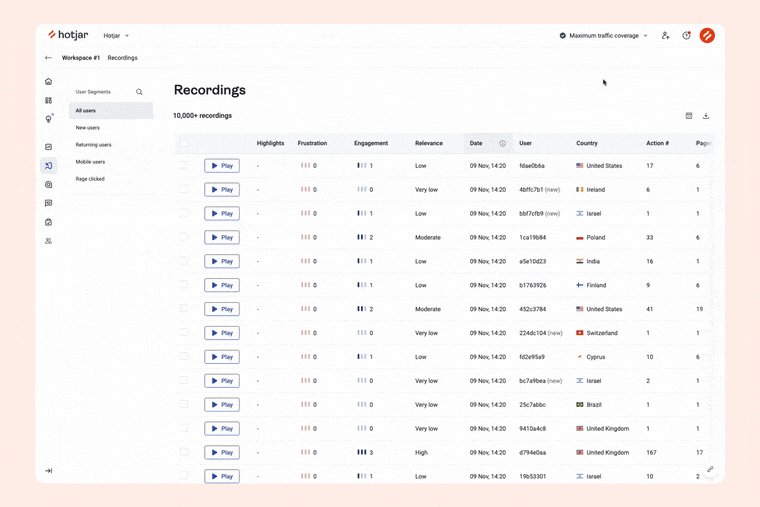
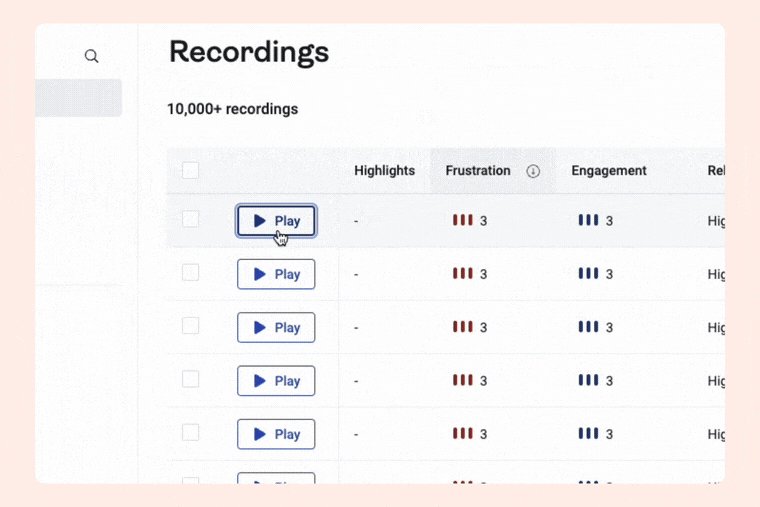
On the flip side, screen recordings provide detailed, session-by-session insights. They capture videos of individual user sessions, showing exactly what each visitor does on your site. This includes every click, scroll, and pause. Screen recordings are incredibly detailed and can be useful for:
- Understanding specific user journeys
- Diagnosing issues
- Gaining qualitative insights into user behavior
However, the detailed nature of screen recordings can be both a blessing and a curse. Watching hours of user sessions to identify patterns is time-consuming and can quickly become overwhelming. Moreover, screen recordings can raise privacy concerns, as they may capture sensitive information.

Comparing Heatmaps and Screen Recordings
- Efficiency: Heatmaps provide a broader view, making it easier to spot trends and areas that need improvement quickly.
- User-Friendliness: Heatmaps are simpler to interpret and act upon.
- Privacy: Heatmaps typically pose fewer privacy issues compared to screen recordings.
Practical Uses of Heatmaps
Heatmaps allow you to:
- Identify High and Low Engagement Areas: Quickly see which parts of your page are getting the most and least attention.
- Optimize Layout: Make informed decisions about element placement.
- Improve Calls-to-Action (CTAs): Analyze and adjust CTAs for better performance.
- Enhance User Experience (UX): Spot usability issues and areas for improvement.
In summary, while both heatmaps and screen recordings have their place in website analysis, heatmaps often provide a more practical and efficient way to understand user behavior and optimize your site.
Advantages of Heatmaps
Heatmaps offer several distinct advantages that make them a preferred tool for website optimization.
Data Aggregation and Visualization
- Comprehensive Overview: Heatmaps aggregate data from multiple users, giving you a clear, overall picture of user behavior.
- Visual Representation: Trends and patterns are easy to spot, allowing for quick insights.
Efficiency
- Quick Analysis: Heatmaps highlight areas of high and low engagement at a glance.
- Time-Saving: No need to watch hours of screen recordings to identify user behavior patterns.
Privacy and Compliance
- Anonymized Data: Heatmaps typically anonymize user data, reducing privacy concerns.
- Regulation-Friendly: Easier to comply with privacy regulations compared to detailed screen recordings.
Focus on Key Metrics
- Targeted Insights: Heatmaps focus on specific interactions, such as clicks, scrolls, and mouse movements.
- Actionable Data: Provides clear, actionable insights that can be directly applied to improve your website.
Practical Application
- Identify High-Engagement Areas: See at a glance where users are most active.
- Optimize Layout and Design: Make data-driven decisions about where to place key elements.
- Improve CTA Effectiveness: Adjust CTAs based on where users click most.
- Enhance User Experience: Identify and address usability issues efficiently.
In summary, heatmaps offer a more streamlined, privacy-friendly, and efficient approach to website analysis. They provide actionable insights that help optimize layout, improve user engagement, and enhance the overall user experience, making them an invaluable tool for website optimization.
Limitations of Screen Recordings
While screen recordings provide detailed insights, they come with several limitations that can hinder their effectiveness for website optimization.
Time-Consuming
- Labor-Intensive: Watching individual recordings to spot trends and patterns is extremely time-consuming.
- Impractical for Large Datasets: Analyzing large volumes of recordings can be impractical and inefficient.
Subjectivity
- Interpretation Variability: The analysis of screen recordings can be highly subjective, depending on who is watching and interpreting the data.
- Lack of Standardization: Analysts might draw different conclusions from the same recordings.
Privacy Concerns
- Sensitive Information: Screen recordings can capture sensitive user data, raising privacy issues.
- Compliance Challenges: Ensuring compliance with privacy regulations can be more challenging with detailed user recordings.
Overwhelm with Details
- Too Much Information: The level of detail in screen recordings can be overwhelming, making it difficult to extract actionable insights.
- Focus Dilution: Important patterns might be missed amidst the noise of excessive details.
Practical Drawbacks
- Limited Aggregation: Unlike heatmaps, screen recordings do not easily aggregate data from multiple sessions, making trend analysis harder.
- Analysis Fatigue: The sheer volume of data can lead to analysis fatigue, reducing the quality of insights.
In summary, while screen recordings can provide deep, qualitative insights into user behavior, their time-consuming nature, privacy concerns, and potential for overwhelming detail often make them less practical than heatmaps for website optimization. Heatmaps offer a more efficient, user-friendly approach to understanding user interactions and improving site performance.
Use Cases Where Heatmaps Excel
Heatmaps excel in several key areas, making them an invaluable tool for website optimization. Here are some practical use cases where heatmaps truly shine:
Identifying High-Engagement Areas
Heatmaps provide a clear visual representation of where users are most active on your site. This helps you quickly identify which parts of your page are engaging users the most and which are being ignored.
Optimizing Layout and Design
By analyzing heatmap data, you can make informed decisions about the placement of elements on your page. If important buttons or links are in areas with low engagement, you can reposition them to more prominent locations.
Improving Call-to-Action (CTA) Effectiveness
Heatmaps allow you to see if your CTAs are catching users’ attention. If they aren’t, you can experiment with different placements, colors, or wording to improve their effectiveness and drive more conversions.
Enhancing User Experience (UX)
Usability issues become apparent with heatmaps. For example, if users are consistently clicking on non-clickable elements, it might indicate that those elements should be interactive or that their design is confusing.
Streamlining Content Strategy
Scroll heatmaps show how far users scroll down a page, helping you understand if your content is too long or if key information is being missed because it’s placed too low.
In summary, heatmaps provide a straightforward, efficient way to gain valuable insights into user behavior. They help you make data-driven decisions to optimize layout, improve engagement, enhance user experience, and ultimately boost your website’s performance.
Conclusion
When it comes to website analysis and optimization, both heatmaps and screen recordings have their unique advantages. However, heatmaps stand out as a more efficient and practical tool for many reasons. They provide a clear, aggregated view of user behavior, making it easier to spot trends and identify areas for improvement quickly. Their visual nature simplifies the analysis process, allowing you to make data-driven decisions without the need to sift through hours of individual user sessions.
Heatmaps are also more privacy-friendly, helping you comply with regulations while still gaining valuable insights. They excel in key areas such as identifying high-engagement zones, optimizing layout and design, improving the effectiveness of call-to-action elements, and enhancing overall user experience. While screen recordings can offer detailed qualitative insights, their time-consuming nature and potential for overwhelming detail often make them less practical for day-to-day website optimization tasks.
In essence, heatmaps provide a streamlined, user-friendly approach to understanding how visitors interact with your site, enabling you to make quick, effective improvements. By leveraging the strengths of heatmaps, you can enhance your website’s performance, drive higher engagement, and create a better experience for your users. So, if you’re looking for a powerful, efficient tool to optimize your website, heatmaps are the way to go.

Ready to see the benefits of heatmaps for yourself? Try out Ptengine and give heatmaps a go. Start optimizing your website with powerful insights and watch your user engagement soar!